Marp Syntax
Here are some of the key elements of Marp’s syntax, along with references to their official documentation:
-
Markdown: Marp uses standard Markdown syntax for formatting text, including headings, lists, links, images, and more. For a comprehensive guide to Markdown syntax, see the official documentation: https://www.markdownguide.org/basic-syntax/
-
Slide separators: To create a new slide in Marp, you simply insert three hyphens (—) between two lines of text. You can also use three equal signs (===) to create a separator between slides. For more information on slide separators, see: https://marpit.marp.app/markdown#slide-separators
-
Code blocks: Marp supports syntax highlighting for code blocks, which can be useful for technical presentations. To create a code block, simply indent the text by four spaces, or use triple backticks (`) to enclose the code. For more information on code blocks, see: https://marpit.marp.app/markdown#code-blocks
-
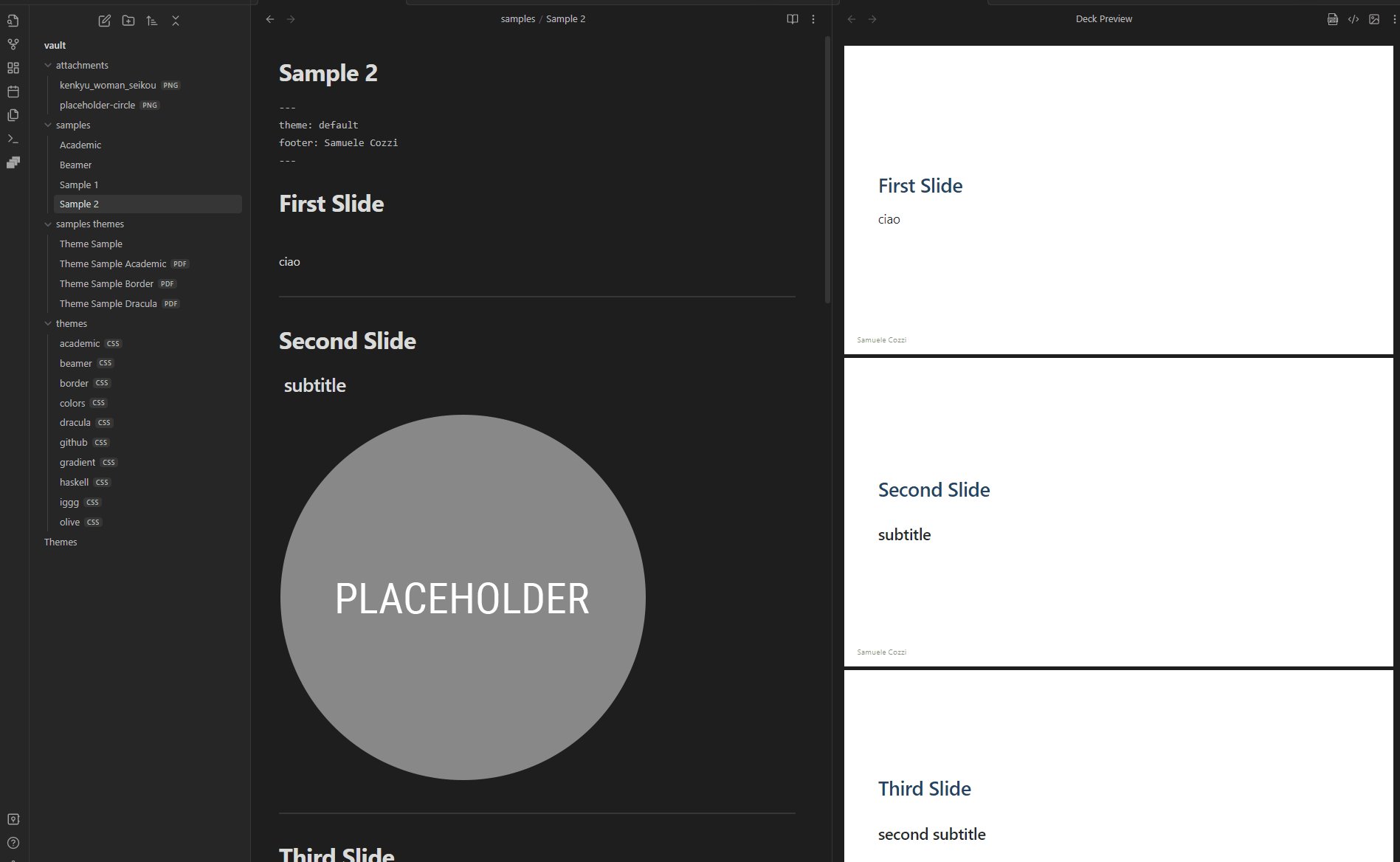
Themes: Marp comes with a range of built-in themes for styling your presentations. You can also create your own custom themes using CSS. To apply a theme to your presentation, simply add a theme directive to the first line of your Markdown file. For more information on themes, see: https://marpit.marp.app/theme-css
-
Speaker notes: Marp allows you to add speaker notes to your presentation, which are visible only to the presenter. To create speaker notes, simply add text inside the square brackets ([ ]) following a slide separator. For more information on speaker notes, see: https://marpit.marp.app/markdown#speaker-notes
These are just a few examples of Marp’s syntax. For more detailed information and examples, you can refer to Marp’s official documentation: https://marpit.marp.app/
Auto-scaling features
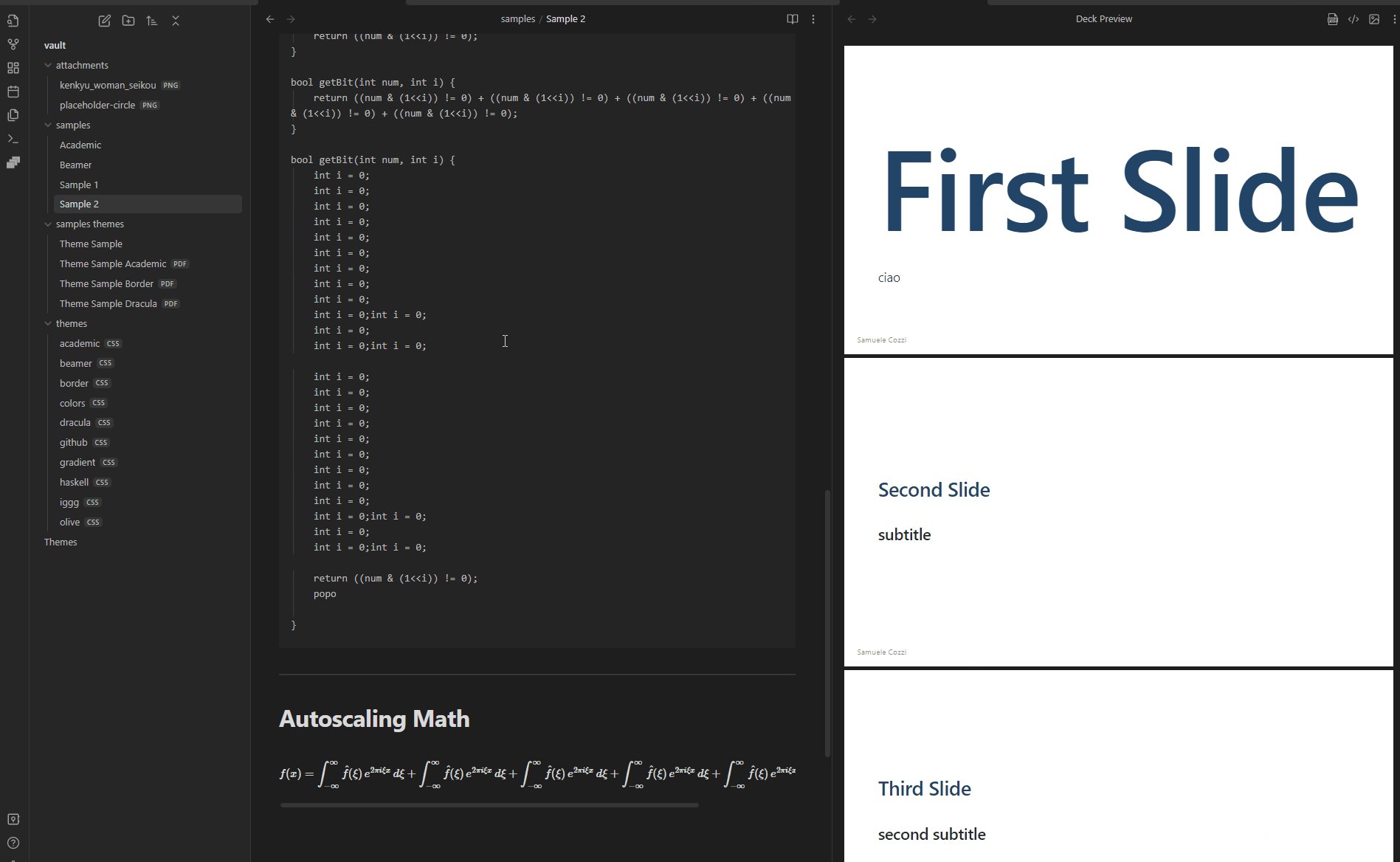
- Fitting header: Get bigger heading that fit onto the slide by #
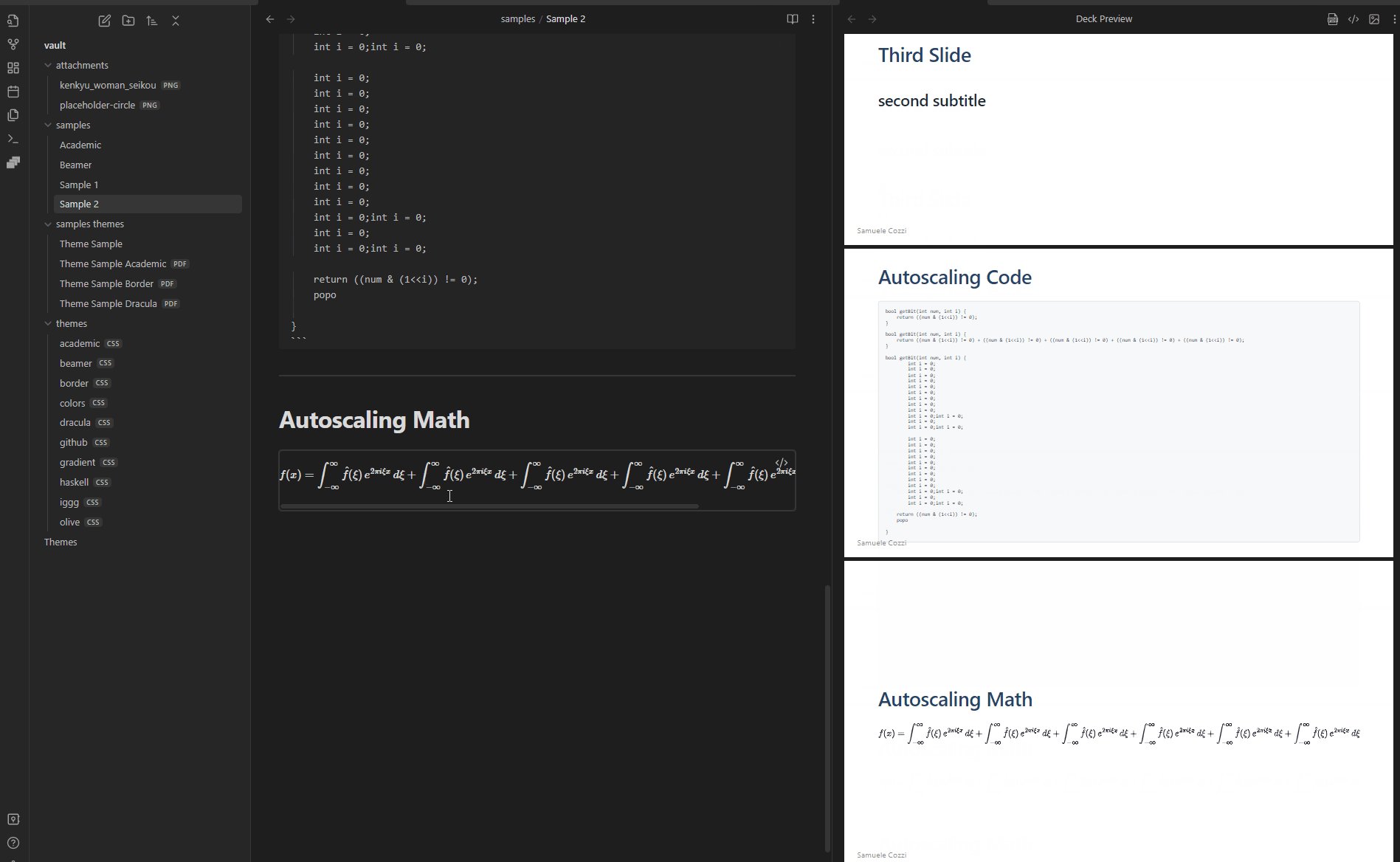
<!--fit-->. - Auto-shrink the code block
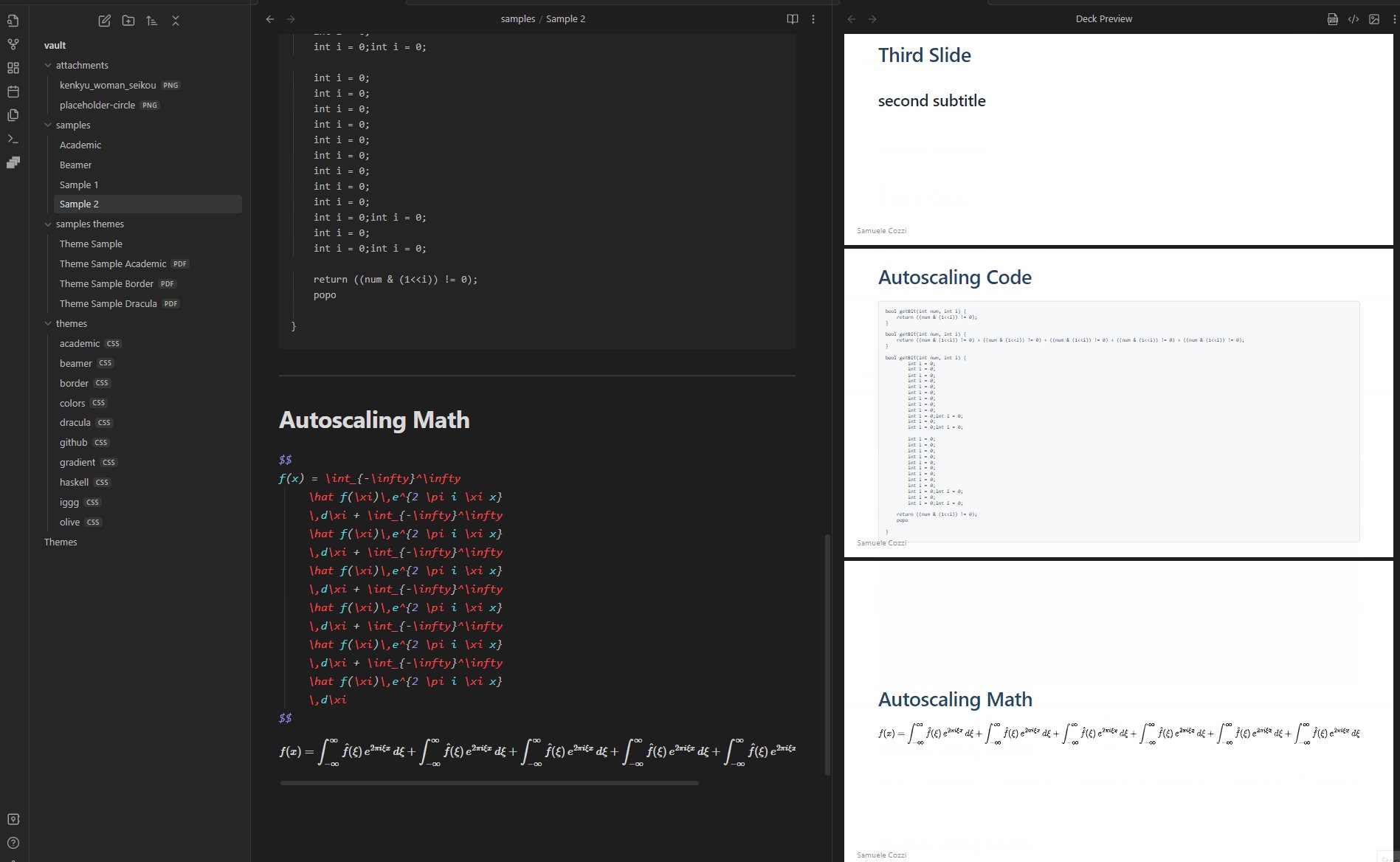
- Auto-shrink KaTeX block